Box Script ini sangat diperlukan oleh kalian tetapi tidak disediakan secara default oleh Blogger maka dari itu kita akan membuat Kotak Script / Box Script itu sendiri. Caranya sangat mudah, silahkan ikuti langkah-langkah berikut ini, Lets check it out.....
#1. Masuk (Login) ke Blogger anda dan pilih lah Entri Baru
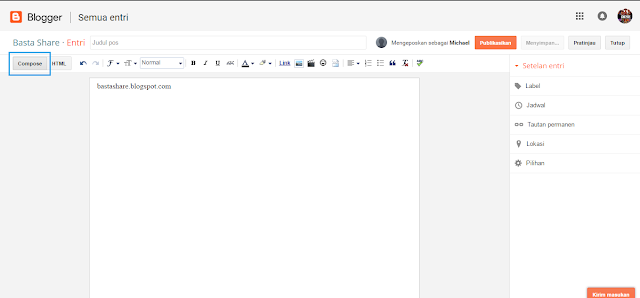
#2. Setelah itu buatlah tulisan tapi seperti yang anda ketahui bahwa tulisan anda dalam format 'Compose'
#3. Lalu Copas script berikut ini, dan kembali ke postingan anda :
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.bastashare.blogspot.com.</div>
text-align: left;">
.bastashare.blogspot.com.</div>
atau anda ingin membuat box script seperti yang saya pakai sekarang ini
<div style="background-color: #f3f3f3; padding: 10px; text-align: left;">
<br /></div>
<br /></div>
#4. Lalu pilih format HTML dan paste kan script tadi dibawah tulisan yang anda buat
#5. Selanjutnya klik lagi 'Compose' dan liat hasilnya. Tadaaa....sudah ada kotak kan hehehe....
#6. Setelah itu tinggal anda ganti kata-kata yang ada di dalam kotak dengan Script atau Tulisan. Mudah kan.....
Nahh itulah sedikit penjelasan bagaimana cara membuat Box Script / Kotak Script. Terima Kasih sudah berkunjung ke blog saya maaf jika ada kata-kata yang salah. Terima Kasih dan Happy Browsing!



Belum ada tanggapan untuk "Cara Membuat Kotak / Box Script pada Postingan Blog"
Post a Comment